アクセシビリティの視点から見たMicrosoft Edgeの新機能について
Microsoft Edgeに「スクリーン リーダー用に Microsoft から画像の説明を取得する」機能が搭載されました。この新機能をテストしてまとめました。
Microsoft Edgeの「スクリーン リーダー用に Microsoft から画像の説明を取得する」機能とは
Microsoft Edgeに視覚障害者向け音声による画像説明機能 (IT media News)というニュースが出ました。この記事によると、2022年3月17日からEdgeでは、Webページで代替テキストが提供されていない画像にたいして、画像認識技術を使って、代替テキストを生成する機能が提供されました。これは、代替テキストがない(img要素にalt属性値が指定されていない)画像があると、その画像をマイクロソフトのサーバに送信して、機械学習による画像認識技術、要するにAIで説明するという仕組みです。
この機能のことを、ここでは「代替テキスト生成機能」と呼ぶことにします。
代替テキストとは
まず、代替テキストについて説明しておきます。代替テキストは、画像などのテキスト以外のものに対して、代わりになるテキストを書いておいてブラウザが表示する機能です。スクリーンリーダー(視覚障害者が利用する画面読み上げソフトウェア)を利用する場合には、「表示する」というより読み上げるといったほうが適切でしょうか。
たとえば、画像を HTML で表示する場合を考えてみます。Twitterのアイコン画像の後に、Twitterというテキストが書かれています。
 Twitter
Twitter
HTMLでは、このようになります。
<img src="Twitter_Logo.png" alt="Twitterアイコン"> Twitterこの alt=”Twitterアイコン” と書いてあるのが代替テキストです。この場合、スクリーンリーダーは「Twitterアイコン 画像 Twitter」と読み上げてしまうので、冗長な感じがします。そのような場合、代替テキストを「空(null)」にします。
<img src="Twitter_Logo.png" alt=""> Twitterこの例では、alt=”” と書いてあります。中身が空です。このような画像をスクリーンリーダーは存在しないものとして無視します。もちろん、無視されては困ることもありますから、空にしないほうが良い場合もあります。
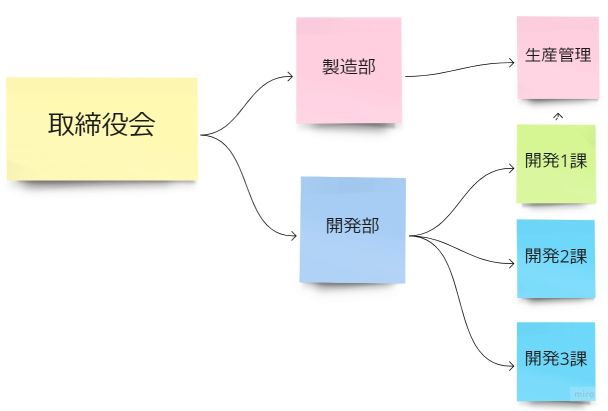
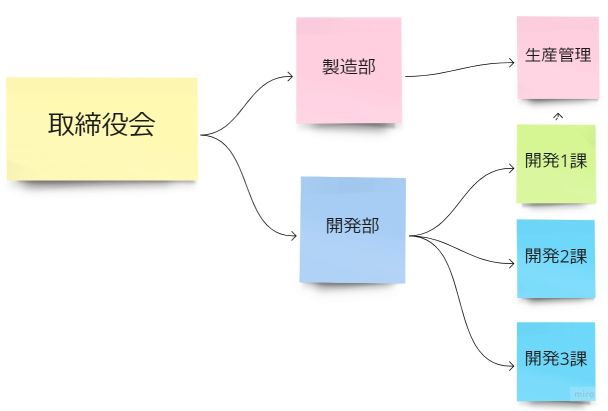
この画像の場合、代替テキストにはどう書けばいいでしょうか。

alt=”会社組織図:取締役会のもとに、製造部と開発部があります。製造部には生産管理課が、開発部には開発1課、2課、3課があります” と書けば伝わるでしょうか。
また、このような画像の説明を別途書いておくという方法もあります。

会社組織図
当社最高議決機関である、取締役会のもとに次の部課があります。
- 製造部:生産管理課
- 開発部:開発1課、開発2課、開発3課
この書き方であれば、代替テキストを空にして(alt=””)画像は無視したほうがよいでしょう。
このように、代替テキストは画像がどんな文脈で、何のために使われているかによって変化します。ただし、次のように代替テキストを書かない、つまり alt 属性自体が存在しないときには、スクリーンリーダーはこの画像をどう扱ったらいいかわかりません。
<img src="soshikizu.png"> Twitterこのような場合、なんとかそこにどんな画像があるかを調べて説明しようというのが、「代替テキスト生成機能」なのです。
WebアクセシビリティのNGサイト救済策
最初にはっきりさせておきたいのは、この代替テキスト生成というアイデアは、Webアクセシビリティ対応ができていないNGなWebページの救済策にすぎないということです。Webページの作成者が画像に代替テキストを指定していれば、この機能は必要ありません。
ですから、これはNGページに遭遇してしまったスクリーンリーダーの利用者に、画像を解析して何とかしてヒントを与える、そういう救済策的な技術です。この技術ができたのだから、Webサイトで代替テキストはもう付けなくてもいい、そういうことではありません。
代替テキスト生成機能をテストする
この代替テキスト生成機能はどの程度役に立つのでしょうか。それを確かめるためのテスト用ページを作成して、テストを行いました。Google Chrome にも同様の機能がありますので、それとも比較することにしましょう。
結論
結論を手っ取り早く知りたい方のために、先に結論を書いておきます。
- Microsoft Edgeの「代替テキスト生成機能」は、画像を説明してくれる良い機能で、技術的にもとても興味深いものだが、Webアクセシビリティを根本的に解決する技術ではなく、ちょっとした便利機能の一つに過ぎない。
- Google Chromeの「代替テキスト生成機能」は、実用レベルには達していない。
- 今後の改良でよいものになる可能性はあるが、Webアクセシビリティが良くなっていけば不要になる技術。別な形で画像認識技術が視覚障害者の役に立つように進歩することを期待する。
詳しく知りたい方は、この先も読んでくださいね。
テストの実施内容
Microsoft Edge

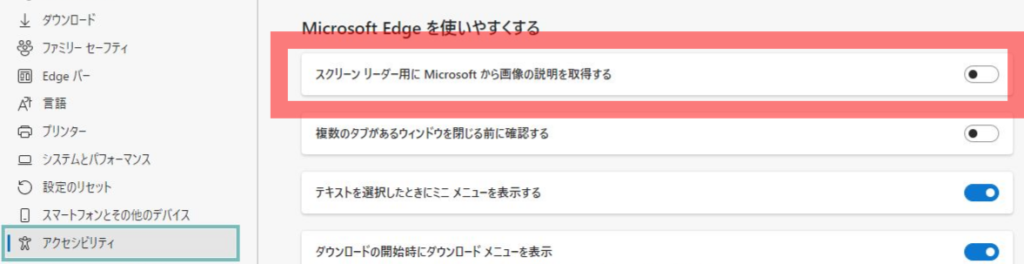
Edgeでは、設定の中にアクセシビリティという項目があり、その中に「スクリーン リーダー用に Microsoft から画像の説明を取得する」という設定があります。これをオンにすることで、代替テキスト生成機能を利用できます。Edgeのバージョンは、99.0.1150.46 公式ビルド 64 ビットで、Windows 10 Pro 21H1で動かしました。

Google Chrome

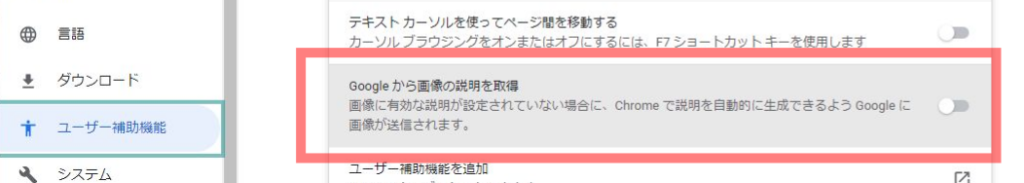
Chromeの場合も、設定、詳細設定の中にユーザ補助という項目があり、その中に「Google から画像の説明を取得」という設定があります。この設定は、スクリーンリーダーをインストールして起動した後でないと表示されませんので、試したい方は注意してください。Chromeのバージョンは、99.0.4844.82(Official Build) (64 ビット)で、Windows 10 Pro 21H1で動かしました。

スクリーンリーダー
スクリーンリーダーには、日本語版JAWS(バージョン2019.1909.28 ILM)とクリエイター版 PC-Talker Neo Plus (64ビット Version 2112 ビルド36、無料)を使用しました。PC-Talkerでクリエイター版を選んだのは、音声ではなく画面に読み上げ内容がテキスト表示されるので、確認しやすいからです。
基本的には、代替テキスト生成機能はブラウザ側の機能であるため、スクリーンリーダーによる読み上げかたの違い(クセ)以外では差は出ないはずと考えましたが、念のため2種類のスクリーンリーダーを使いました。
用意した画像
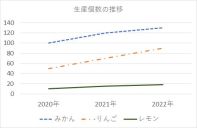
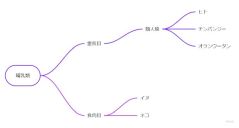
用意した画像は、花の写真、印刷された紙を撮影した画像、グラフ、表を画像にしたもの、マインドマップ、組織図、2種類のアイコン、イラスト、イラストに文字を追加した画像の10個です。それらを alt 属性 のない img 要素で1ページにまとめてマークアップしました。










テストの方法
各々の画像を、代替テキスト生成機能をオン、オフの状態でどのように読み上げるかを記録しました。
テスト結果
テスト結果の詳細は、このテストページをご覧ください。テストケースとして、10種類の画像で、12パターンを用意して、2種類のスクリーンリーダーで読み上げました。テストページの前半には、12パターンの画像が、後半には実際にどう読み上げたかを記した表が掲載されています。
テスト結果の考察
Microsoft Edgeによる代替テキスト生成
- 画像の種類を判別していた。「つぎのようです」という表現で、テーブル(表)、グラフなどの識別、どんな画像か(顔や木など)を説明していた。
- “a close up of a tree”(木のクローズアップ)のように、画像の内容を言い当てていたが、説明が英語になっているものがあった。
- 画像内に文字がある場合、OCRによってテキスト化していたが、イラスト上に書かれた文字はOCRできなかった。
(※ OCRとは、画像を読み取ってそこに書かれている文字を読み取る仕組みです。) - 構造のあるMindMapや組織図、グラフなどのOCRでは、文字は拾えているが、読み上げ順序は構造を反映したものではなかった。
- この機能をオフにしているときに代替テキストのない画像を見つけると、アクセスの1度目の動作時に、「不足している画像の説明を取得するには、コンテキスト メニューを開きます。」と聞いてきてくれた。
Google Chromeによる代替テキスト生成
- 画像の種類はごく一部のものしか判別しなかった。
- ”spring is in the air Red bud” のように、画像の内容を言い当てた場合にも、説明が英語になっているものがあった。
- 画像内に文字がある場合、一部をOCRによってテキスト化していたが、Edgeよりも精度が劣った。
- この機能をオフにしているときに代替テキストのない画像を見つけると、アクセスの1度目の動作時に「画像の説明がない場合に取得するには、コンテキスト メニューを開きます。」と聞いてくれた。
まとめ
- Chromeによる代替テキスト生成機能は、実用レベルとは言えない。
- Edgeによる代替テキスト生成機能では、グラフ、表、ダイアグラムなどと画像の種類や特徴をよく表現できていた。
- Chrome、Edgeともに、英語で説明されることがあった。
- JAWSでは設定を変更しないと読み上げられず、その副作用として、読み上げが冗長になった。
- PC-Talkerでは設定変更なく、読み上げが改善された。
- MindMap、組織図などのダイアグラムでは、OCRの説明だけでは理解することができなかった。
改善に期待する点
- ChromeにもEdge並みに画像認識機能の強化が望まれる。
- 画像の説明が一部英語のままなのを日本語化してほしい。
- この機能を、ショートカットキー操作などで簡単にオン・オフできると使い勝手が改善できる。
さいごに
今回テストしてみて、全体としては特別に便利で役に立つ機能であるとは言えませんでした。しかし、技術的にはとても興味深く、画像認識技術がこのように手軽に使えることは、とても素晴らしいことです。
Webページに限らず、また代替テキストが付与されているかどうかに関わらず、画像の解説が利用できるようになれば、様々なシーンでの利用の広がりが考えられます。今後の進歩に期待したいワクワクする技術です。この機能を使ってみて様々な意見をマイクロソフトやGoogleに送ってみませんか?